Works with a Dictionary like this:
["Key":["value1", "value2"]]
let array = DICTIONARY.values.reduce([], +)
Works with a Dictionary like this:
["Key":["value1", "value2"]]
let array = DICTIONARY.values.reduce([], +)
//Remove Empty Keys
for (key, value) in DICTIONARY{
if value == [] {
print("Key: ", key)
self.defaultDevicesSections.removeValue(forKey: key)
}
}
Sollte optimalerweise in der AppDelegate unter "didFinishLaunchingWithOptions" untergebracht werden:
let isFirstLaunch = UserDefaults.isFirstLaunch()
if isFirstLaunch == true {
print("firstStart")
} else {
print("notfirstStart")
}
Snip um die Navigationsleiste komplett transparent zu machen:
let visualEffectView = UIVisualEffectView(effect: UIBlurEffect(style: .light))
UINavigationBar.appearance().shadowImage = UIImage()
UINavigationBar.appearance().backgroundColor = UIColor(red: 0.0, green: 0.0, blue: 0.0, alpha: 0.0)
UINavigationBar.appearance().isTranslucent = true
UINavigationBar.appearance().addSubview(visualEffectView)
UINavigationBar.appearance().setBackgroundImage(UIImage(), for: .default)
Ich hatte ein paar Probleme mit Swift 3 eine URLSession mit aktivierter Authentifizierung zustande zu bekommen. Viele Anleitungen gelten noch für Swift 2, hier mal mein Code (Am beispiel einer Json Abfrage):
let url = URL(string: "http://blublbub.com/json")!
print (url)
let config = URLSessionConfiguration.default
let username = "user"
let password = "password"
let loginData = String(format: "%@:%@", username, password).data(using: String.Encoding.utf8)!
let base64LoginData = loginData.base64EncodedString()
let authString = "Basic \(base64LoginData)"
config.httpAdditionalHeaders = ["Authorization" : authString]
let urlSession = URLSession(configuration: config)
let task = urlSession.dataTask(with: url) { (data, response, error) in
let jsonData = try! JSONSerialization.jsonObject(with: data!, options: []) as? [String: AnyObject]
}
}
task.resume()
Zusätzlich hier noch ein snip für HTTP Requests:
let devURL = URL(string: "http://url.com")
let username = "user"
let password = "password"
let loginData = String(format: "%@:%@", username, password).data(using: String.Encoding.utf8)!
let base64LoginData = loginData.base64EncodedString()
//HTTP Request:
let request = NSMutableURLRequest(url: devURL!)
request.httpMethod = "GET"
request.setValue("Basic \(base64LoginData)", forHTTPHeaderField: "Authorization")
let task = URLSession.shared.dataTask(with: request as URLRequest){
data, response, error in
if error != nil{
print("error=\(String(describing: error))")
return
}
let responseString = NSString(data: data!, encoding: String.Encoding.utf8.rawValue)
print("responseString=\(String(describing: responseString))")
}
task.resume()
Folgende Codesnippets helfen um ein paar Teile von Plesk remote ein Backup z.B. auf ein NAS (auf das optimalerweise SSH - Zugriff möglich ist). Angenehmer wird es wenn eine SSH Config für den Host vorhanden ist, siehe den entsprechenden Artikel
Mails:
rsync -au -e ssh $SSHCONNECTION$:/var/qmail/mailnames /$ZIELVERZEICHNIS$/mailnames/
Das kann natürlich auf beliebige Pfade angepasst werden.
Dump der MySQL DB erstellen:
ssh $SSHCONNECTION$'plesk db dump $DBNAME$ > /root/$DBNAME$.sql'
Dump kopieren:
rsync -au -e ssh $SSHCONNECTION$:/root/*.sql /$ZIELVERZEICHNIS$/sql/
VHosts (Plesk Websites)
rsync -au -e ssh $SSHCONNECTION$:/var/www/vhosts/$DOMAINNAME$ /$ZIELVERZEICHNIS$/websites/
Wenn man mehrer Hosts per SSH bedienen will/muss, bietet sich die Nutzung eines Config Files.
Das ConfigFile wird erstellt unter $HOME$/.ssh/config
Beispiel:
Host $HOSTNAME$
HostName $ZIEHL-IP$
user $USERNAME$
Port $PORT$
IdentityFile ~/.ssh/$KEYFILE$
Danach kann man sich einfach mit
ssh $HOSTNAME$
verbinden.
Wlan - Profile über die Commandline importieren / exportieren / löschen mit netsh. Funktioniert ab Windows 7.
Gespeicherte Profile anzeigen:
netsh wlan show profiles
Profil Exportieren
netsh wlan export profile %SSID% folder=c:\temp
Profil Löschen
netsh wlan delete profile name="$Profilname$"
Manchmal muss man auf ein entferntes Linux - System zugreifen ohne das man ein Passwort eingeben muss. So wirds gemacht ($USERID$ ist durch den entsprechenden >Benutzernamen zu ersetzen):
Auf dem entfernten System
ssh-keygen -t rsa
Generating public/private rsa key pair.
Enter file in which to save the key (/home/$USERID$/.ssh/id_rsa):
Created directory '/home/$USERID$/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /home/$USERID$/.ssh/id_rsa.
Your public key has been saved in /home/$USERID$/.ssh/id_rsa.pub.
Unter .ssh sollten jetzt folgende Dateien liegen:
id_rsa zu den authorized_keys hinzufügen
cat id_rsa.pub >> authorized_keys
authorized_keys verstecken und id_rsa.pub löschen
chmod 600 authorized_keys
rm id_rsa.pub
Damit ist auf dem entfernten System alles erledigt. Weiter gehts auf dem Client.
In das .ssh Verzeichnis wechseln und die id_rsa vom entfernten System herunterladen
cd .ssh
scp user@server:.ssh/id_rsa .
chmod 600 id_rsa
Dann einmal testen:
ssh user@server
Das sollte es gewesen sein.
HTTPS / SSL Weiterleitung in Plesk 12.5 (oder früher) aktivieren:
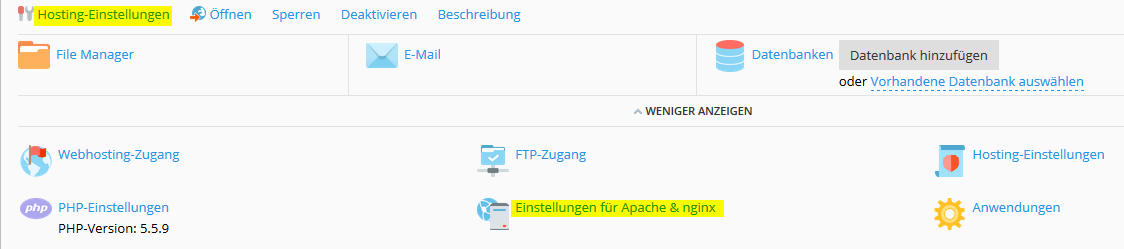
Um den SSL Redirect in Plesk zu aktivireen einfach m Plesk Admin Panel auf die gewünschte Domain gehen. Dort müssen zwei Einstellungen vorgenommen werden:
Es sollte unter den Hosting - Einstellungen die bevorzugte Domain gesetzt werden. "Keine" auszuwählen ist z.B. auch deshalb nicht ratsam weil Suchmaschinen die Site sonst doppelt finden würden und sie so negativer bewerten würden.
Dann muss unter "Einstellungen für Apache & nginx" im Feld "Zusätzliche Anweisungen für HTTP" folgender Code hinzugefügt werden:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Dann speichern und alles sollte wie gewünscht laufen.
Das ganze könnte natürlich auch über eine .htaccess Datei gelöst werden, allerdings würden wir diese bei Plesk - Updates unter Umstände verlieren.